How to setup the backend

In order to use this solution your website will need a Google Tag Manager web container. Please refer to the "What is GTM?" section of this website if you are new to GTM.
Your GTM web container
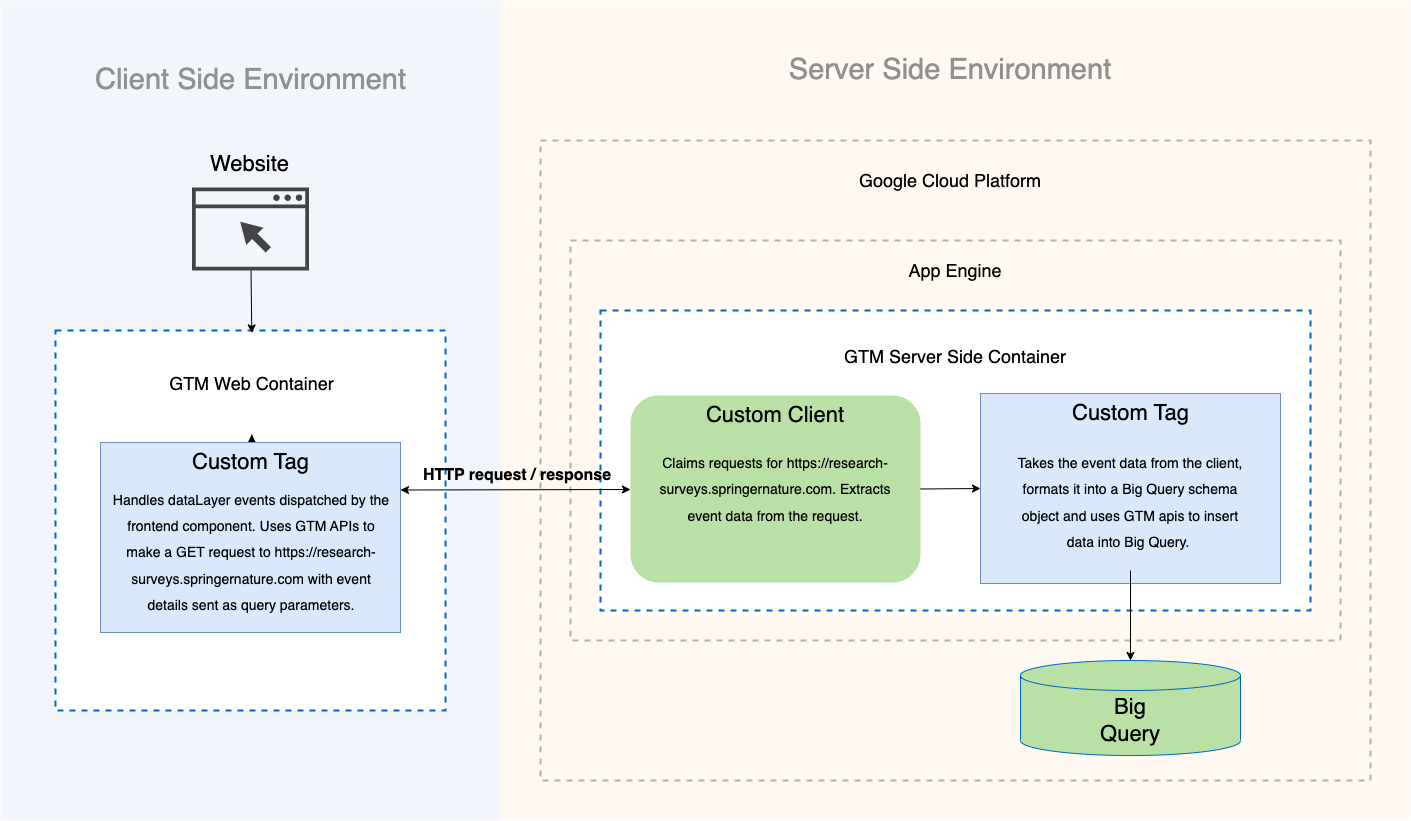
Inside your GTM web container you will need to add code that will be responsible for listening to events that the frontend will push to window.dataLayer, processing those events then sending the data to our server side GTM container for this solution via an HTTP request.
The code you need has been created in our example GTM web container named 'Research Survey Example', which has container ID GTM-M8QN35X. If you do not have access to this GTM container please email ben.clark@springernature.com or roland.payton.1@springernature.com.
You will need to export the contents of GTM web container GTM-M8QN35X and import the contents into your own GTM web container. Google has helpful instructions on how to do that here: https://support.google.com/tagmanager/answer/6106997. When importing the changes choose "merge", not "overwrite". This ensures you do not lose any of the current contents of your GTM web container.
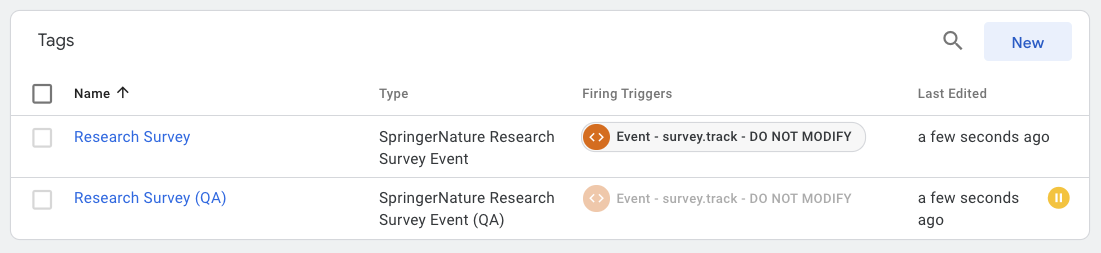
Once this has been done you should have the following in your GTM web container:
-
A GTM tag template called
SpringerNature Research Survey Event -
A GTM tag template called
SpringerNature Research Survey Event (QA). -
A GTM trigger called
Event - survey.track - DO NOT MODIFYfor custom eventsurvey.track. -
An instance of the
SpringerNature Research Survey Eventtag template calledResearch Surveythat is configured with:- Server Container URL:
https://research-surveys.springernature.com - Journal Title:
{{JS - Get Journal Title}} - Trigger:
Event - survey.track - DO NOT MODIFYtrigger setup on it
IMPORTANT - This is the production tag for this solution. This tag should be in a paused state initially so you can test your implementation on QA first. When you are ready to go live you unpause this tag and pause the QA tag, see the "Going live in production" section.
- Server Container URL:
-
An instance of the
SpringerNature Research Survey Event (QA)tag template calledResearch Survey (QA)that is configured with:- Server Container URL:
https://research-surveys.springernature.com - Journal Title:
{{JS - Get Journal Title}} - Trigger:
Event - survey.track - DO NOT MODIFYtrigger setup on it
- Server Container URL:
-
A JS function variable called
JS - Get Journal Titleas well as dataLayer variables that support that function. This function is used by the tags to attempt to determine the journal the page is related to.
Test your implementation initially using the QA database and QA report
With the above GTM implementation imported into your GTM web container you are ready to start testing the solution on your website.
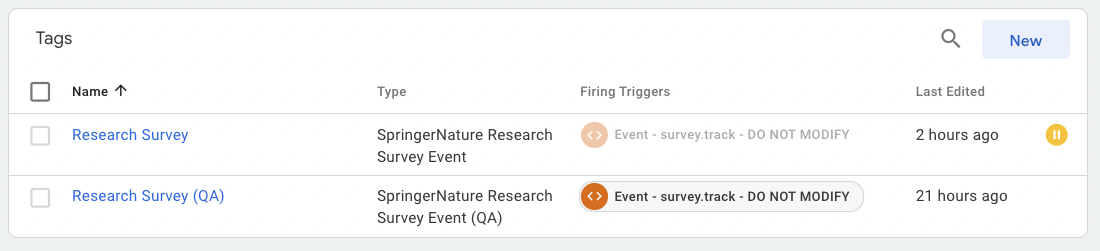
As mentioned above, you should have the Research Survey (QA) tag active and the Research Survey tag paused at first. This will ensure you only send your data to the QA database and QA Datastudio report initially. See below section "Going live on production".

If you have the frontend setup already you can use GTM's preview mode to start testing. Navigate to your test page in GTM preview mode and interact with the component. GTM's preview window should show a survey.track event being dispatched and the Research Survey (QA) tag should subsequently fire.
You can then check the QA DataStudio report (updates every 15 mins) or login to Google Cloud Big Query and take a look at the database table. If you wish to view the database table in Google Cloud then please contact ben.clark@springernature.com or roland.payton.1@springernature.com to request access.
Going live in production
When you have tested your implementation and are happy you will be ready to stop using QA database and report and switch over to production.
To do this you simply need to change the tags you have in your GTM web container. You need to pause the Research Survey (QA) tag and unpause the Research Survey tag. As soon as you publish that change in GTM your data will start being sent to the production database and Datastudio report.